1. 简介
XSS:跨站脚本攻击(Cross Site Scripting):恶意攻击者往Web页面中插入恶意JavaScript代码,当用户浏览网页时嵌入的JavaScript代码执行,从而达到恶意攻击用户的目的。
2. XSS漏洞靶场搭建
2.1 靶场环境
- kali虚拟机
- Apache服务器
- PHP
- Firefox浏览器
2.2 靶场实现
- kali虚拟机安装,kali虚拟机中集成了我们靶场需要的开发环境Apache2+php+Firefox
3 XSS原理
-
service apache2 start 启动Apache2服务,在/var/www/html路径下新建一个xss.php页面,文件中写入代码:
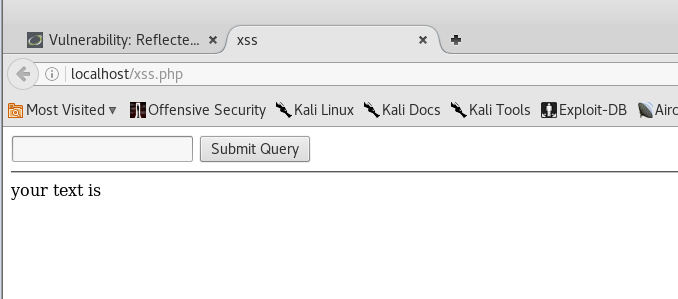
<!DOCTYPE html> <html> <head> <meta http-equiv="content-type" content="text/html; charset=utf-8" /> <title>xss</title> </head> <body> <form action="" method="get"> <input type="text" name="xss_input"> <input type="submit"> </form> <hr> <?php /** * Created by PhpStorm. * User: root * Date: 12/6/16 * Time: 4:11 PM */ $xss = $_GET['xss_input']; echo "your text is <br>" .$xss ?> </body> </html> - 访问页面如图所示:

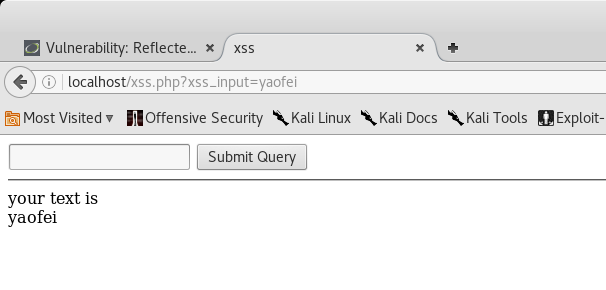
- 在输入框中输入任意字符,你输入的字符就会显示在页面中,比如输入yaofei,返回如图所示:

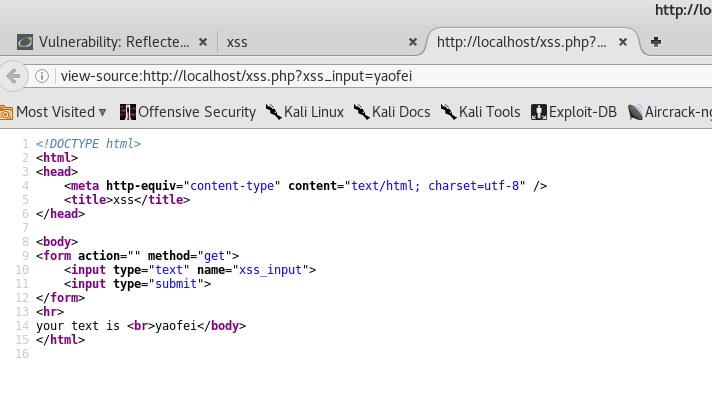
- 查看网页源代码:
 我们输入的字符串原封不动的输出出来,我们进行一个假设,当我们在输入框中输入
我们输入的字符串原封不动的输出出来,我们进行一个假设,当我们在输入框中输入<script>alert('hello')</script>时,会出现什么样的结果呢?按照上述的例子我们可以知道我们的输入<script>alert('hello')</script>时,他应该存在第14行的<br>和</body>之间,所以会弹出hello的对话框。 - 输入
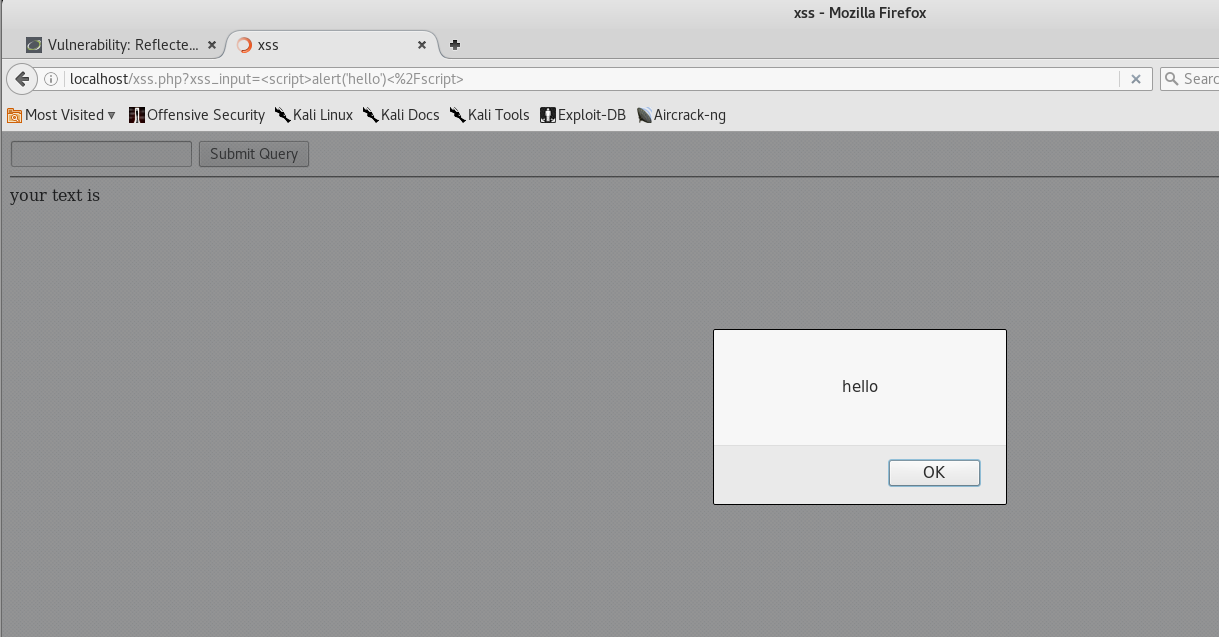
<script>alert('hello')</script>来验证我们的想法: 说明我们的想法是正确的,查看相应的源代码:
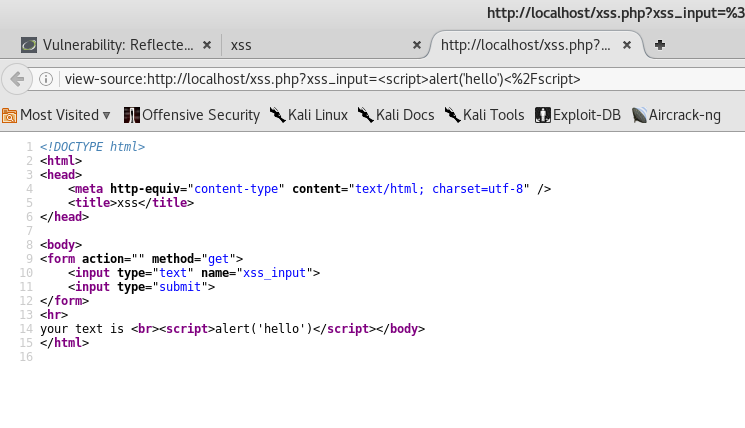
说明我们的想法是正确的,查看相应的源代码:
 我们的假设成功了。
我们的假设成功了。
注:chrome浏览器可能这个代码不能实现,因为chrome的内核和ie的内核不同,chrome的过滤机制比ie强,所以当你输入xss的时候可能被chrome的过滤机制过滤了。
4 XSS利用输出环境来构造代码
-
在相同路径下新建XSS2.php文件,代码:
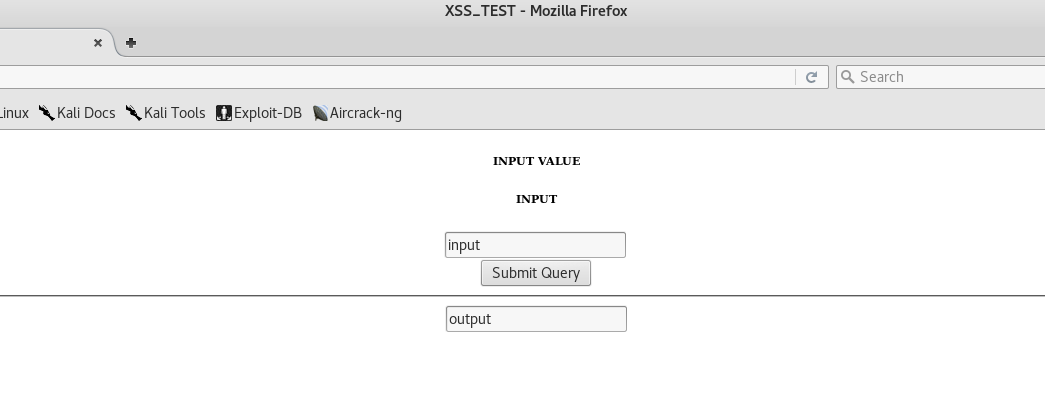
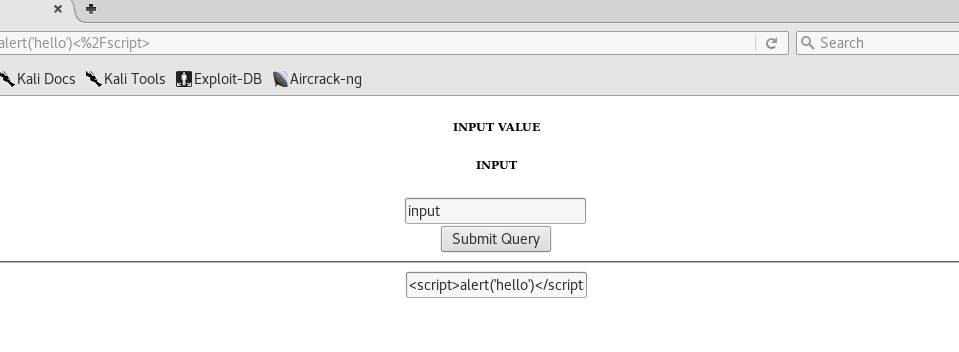
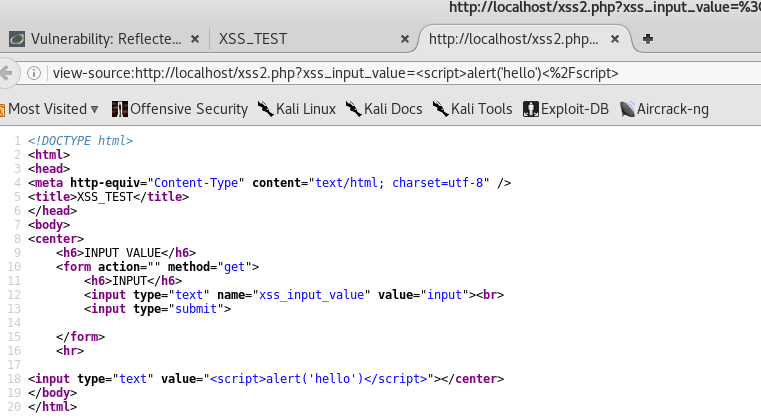
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>XSS_TEST</title> </head> <body> <center> <h6>INPUT VALUE</h6> <form action="" method="get"> <h6>INPUT</h6> <input type="text" name="xss_input_value" value="input"><br> <input type="submit"> </form> <hr> <?php /** * Created by PhpStorm. * User: root * Date: 12/19/16 * Time: 1:46 PM */ $xss = $_GET['xss_input_value']; if(isset($xss)){ echo '<input type="text" value="'.$xss.'">'; } else{ echo '<input type="text" value="output">'; } ?> </center> </body> </html> - 页面如图所示:
 当你在输入对话框中输入你的内容,输出对话框将你的内容进行输出。我们同样可以用
当你在输入对话框中输入你的内容,输出对话框将你的内容进行输出。我们同样可以用<script>alert('hello')</script>来进行测试,发现输出框直接源码输出了<script>alert('hello')</script>字符串。 说明我们的js脚本并没有执行。同样,我们可以查看网页的源代码:
说明我们的js脚本并没有执行。同样,我们可以查看网页的源代码:
 我们看到,我们的输入
我们看到,我们的输入<script>alert('hello')</script>的脚本被存入了input标签的value中,所以js脚本并没有执行。通过第一个例子我们可以知道当我们的js脚本在<br>和<body>标签里的时候是可以执行的。
所以要想我们的js脚本能够执行的话,我们可以把我们的js“移动”到input标签的外面,话说那我们怎么才能把我们的js脚本移动到input标签外面呢?
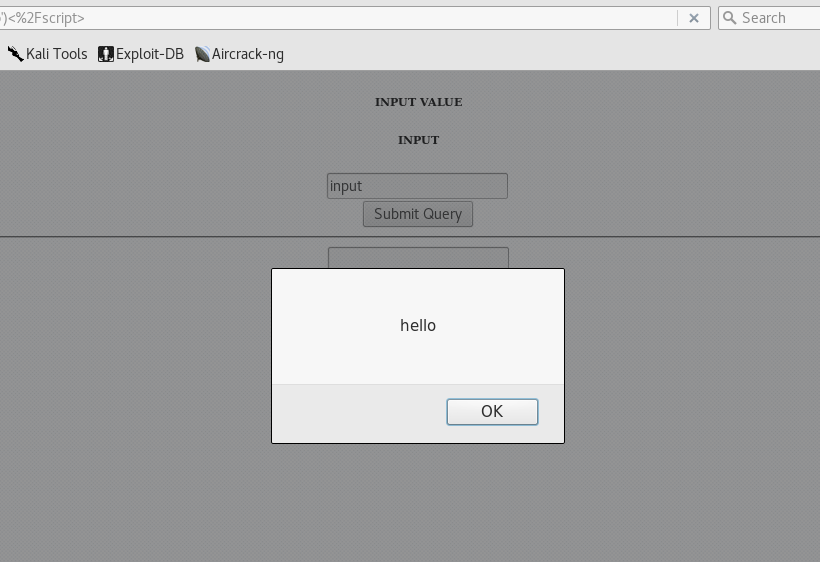
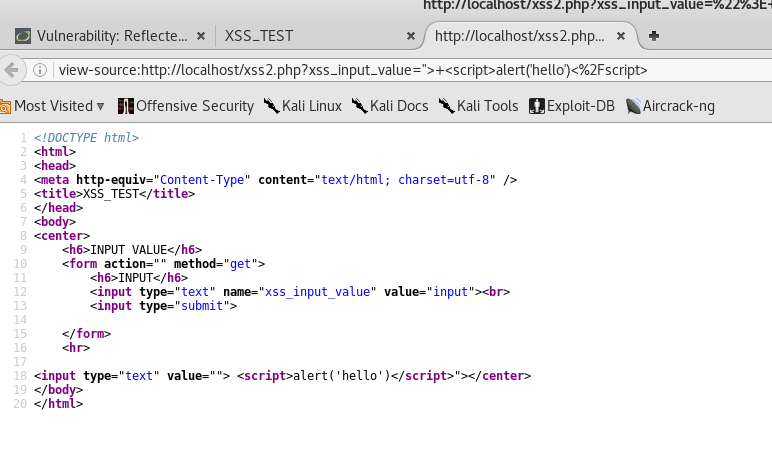
聪明的人可能已经想到了,我们可以从输入中自己构造代码来使input标签闭合。输入"> <script>alert('hello')</script>,”>是用来闭合input标签的,测试一下: 成功弹框!!!查看一下源代码:
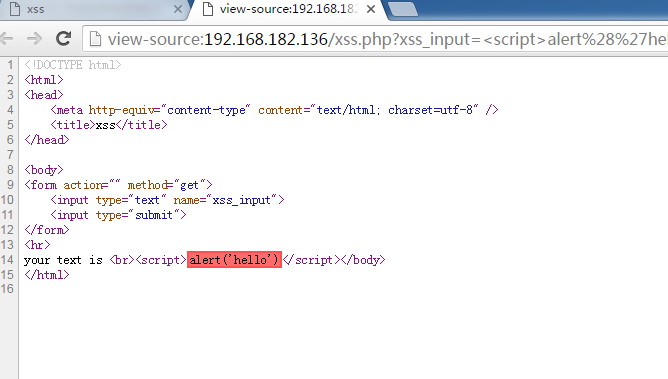
成功弹框!!!查看一下源代码:
 可以看到
可以看到<script>alert('hello')</script>已经放到了input标签外面,js脚本也执行了。 - XSS的脚本是不是一定要含有
<script></script>标签呢?因为我们可以看到很多的网站对XSS漏洞进行防护的时候都会把<script>标签给禁用掉,那样是不是就彻底杜绝了XSS漏洞呢?
答案当然是不是这样的,XSS漏洞的原理就是页面执行JavaScript脚本,难道调用JavaScript只能用<script>标签吗,很显然不是的,下面我就介绍几种XSS不需要调用<script>标签的方法:
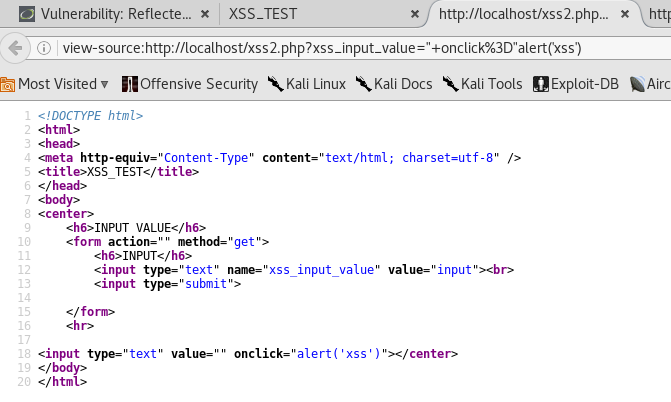
还用这个环境:" onclick="alert('hello'),onclick事件可以执行js脚本,所以当我们点击输出框的时候可以看到弹出框,源代码: 同理:Onmousemove事件,鼠标移动时触发也可以实现:
同理:Onmousemove事件,鼠标移动时触发也可以实现:" Onmousemove="alert('hello')。 同时还有其他标签可以实现相效果:
<img src=1 onerror=alert('hello')>:找不到图片1的时候执行alert("hello")
<a href=javascript:alert('hello')>s</a>:点击s超链接执行js脚本alert("hello")
<iframe src=javascript:alert('hello');height=0 width=0 />:利用<iframe>的src执行alert("hello")
5 XSS利用
XSS 难道就是用来弹框的吗?当然不是,我们之前做的所有的工作只是为了验证XSS漏洞的存在。
XSS最有用的用途就是获取用户或者管理员的cookie,拿到cookie之后我们可以通过一些工具:如burpsuite来更改自己的cookie,就可以不用输入用户名,密码,验证码等,以其他用户的身份对网站进行控制用户等操作。